最近一直使用Github Pages功能以及Octopress来记录自己在学习和生活中的琐事,之前也写了一篇文章《Hello Octopress》来分享如何在GitHub使用Octopress来搭建博客的技术细节。
但是最近发现一个很头疼的问题就是博客的访问速度实在是很慢,虽然做了一部分的优化,比如将GOOGLE的字体和jQuery的链接移除,但整体来看速度还是没有明显的提升,最近看到网上有资料提到可以将博客转移到GitCafe的方法,周末闲来无事就将博客内容镜像到GitCafe上。
以下为大家介绍详细的迁移过程。
迁移教程
注册

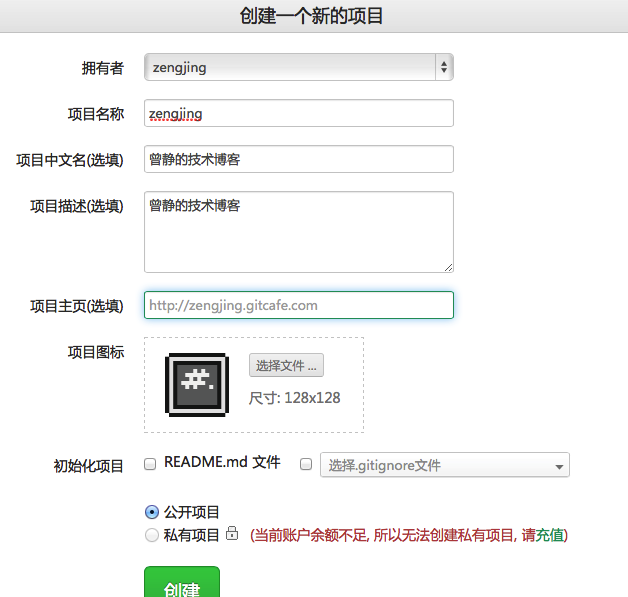
在GitCafe上新建一个博客项目
然后我们需要先在GitCafe上新建一个博客项目。GitCafe的博客搭建官方教程藏得比较深,所以我第一次还没有找到,教程地址在这里。具体来说,就是创建一个与用户名(如果是组织,就是组织名)相同名称的项目。如果你创建的项目名与用户名相同,GitCafe会自动识别成这是一个Page项目,如下所示:

设置多个Git Remote源
接下来我们需要将原本提交到Github上的博客内容同步提交到GitCafe。因为我的博客是基于Octopress的,我介绍一下Octopress的做法,其它博客引擎的做法类似。
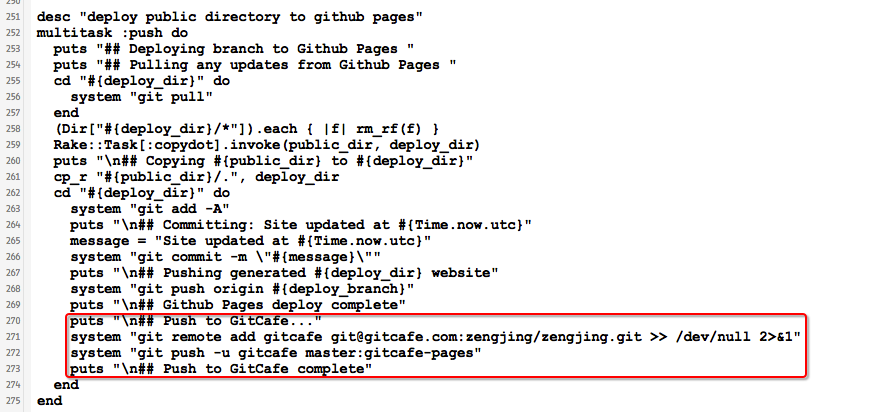
为简化操作,便于部署,可以直接修改Rakefile文件。在其大约第269行左右增加如下代码,也可以达到同样的目的,这样你每次就仍然只需要执行rake deploy即可同时将博客同步到github和gitcafe【替换YOUR_GITCAFE_SOURCE为你对应的GitCafe源地址】:
system "git remote add gitcafe YOUR_GITCAFE_SOURCE >> /dev/null 2>&1"
system "git push -u gitcafe master:gitcafe-pages"
插入代码的示例位置如下:

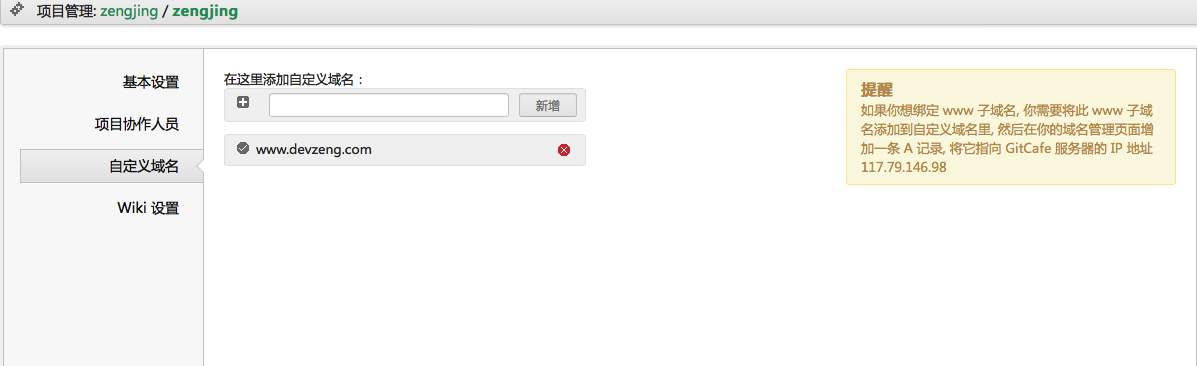
设置域名
GitCafe的自定义域名设置比github要友好得多,它不但提供了图形界面设置,并且支持同时设置多个域名。在项目管理->域名管理中,我们可以找到相应的设置项,如下所示:

在设置完之后,我们需要去域名解析的服务商那儿,将对应的域名用A记录类型,解析到117.79.146.98即可。
